ABOUT
Background
Hollister is an average/good app, however, it can be improved in some UX aspects. I’ve found too many repetitions throughout the navigation, so I reduced clicks and tried to bring it to the main page of the app categories (currently they are displaying Featured).
Currently, inside each category, there is a horizontal scroll that depending on how many clothes styles it has, could take some moments to get to the end, and the user can’t select multiple options to browse.
Inside Refine, I added the categories Hollister currently has, so the user can select multiple options.
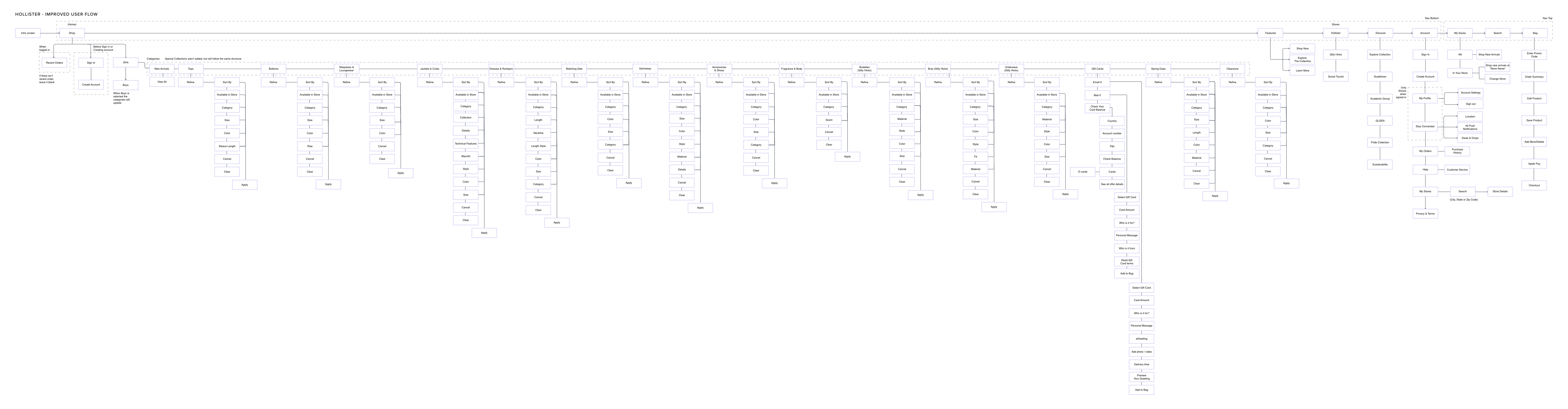
User Flow


USER EXPERIENCE
Current & New UX
Notes
1
This menu has two options: Girls and Boys, which takes a space for something that could be “My Saves (Favourites)”
2
That intro is unnecessary and takes space on the screen
3
“New Arrivals” has some tiles where the user can see the product and a “View All” at the bottom right. The decision was to delete these options, the user clicks on the row with “New Arrivals” and will be redirected to “all”
4
“Featured” was added to the bottom menu
Current
Proposed UI
Notes
1
The 3 dots menu was added so the user can go back to the home screen easily, and also access their saved products
2
“Share” and “Product Name” was moved below the photos
3
On the current screen, to have the info about the size guide, the user needs to click on “Size & Fit Guide”. On the updated screen, when the user selects the size, the measurement comes underneath, and the “Size & Fit Guide” is only for other sizes and more detailed information.
4
“You May Also Like” was added at the bottom so the user can continue browsing inside the categories
5
The quantity step is not necessary at this stage, it was added to the shopping cart, where the user can delete or add more of the same item.
Current
Proposed UI
Notes
1
The Top Bar was kept.
2
The categories were added to this blue bar, sometimes there are more than ten added to it, which makes the user move until the end to find what he wants to see. Also, he can’t select multiple categories.
3
The options for the product can be seen on this page (such as colours)
4
When the user clicks on refine, he can see the categories on it in an easier way and with the option to select multiple options.
Current
Proposed UI
Notes
1
The Top Bar was kept on the Account screen
2
The menus “My Profile”, ”Billing & Shipping”, ”Stay Connected”, “My Orders” and “Help” redirects to the same screen with options of “Purchase History”, “Customer Service” and “Account Settings”.
With the improvements, “My Profile” redirects only to “Account Settings”, “My Orders” “Purchase History” and “Help” to “Customer Service”, which makes it more clean and easy to understand.
The Sign Out was removed from this screen.
Also, the “Newsfeed” menu is a compilation of “Featured” and “Discover”, making it unnecessary, so it was removed.
Current
Proposed UI
Notes
1
This Menu was added on several screens and it was reorganized, therefore is not necessary anymore.
2
The Top Bar was kept.
3
On the current screen, these sections make the page too long and hard to understand, so it was reorganized to show only when the user clicks on it, expanding. The main info wasn’t added on this menu, showing above it.
4
The Sign Out button was moved to “My Profile”
Current
Proposed UI
EXTERNAL HELP
Tools Used
Adobe XD
CONTACT
